Frames & Overlays for Meta Catalog Ads and Dynamic Product Ads
April 8, 2025

Catalog Ads are a dynamic ad format from Meta that uses automation to show users products based on real-time data and behavior. Powered by Meta’s algorithms and AI, these ads deliver personalized product suggestions to the right audience at the right time.
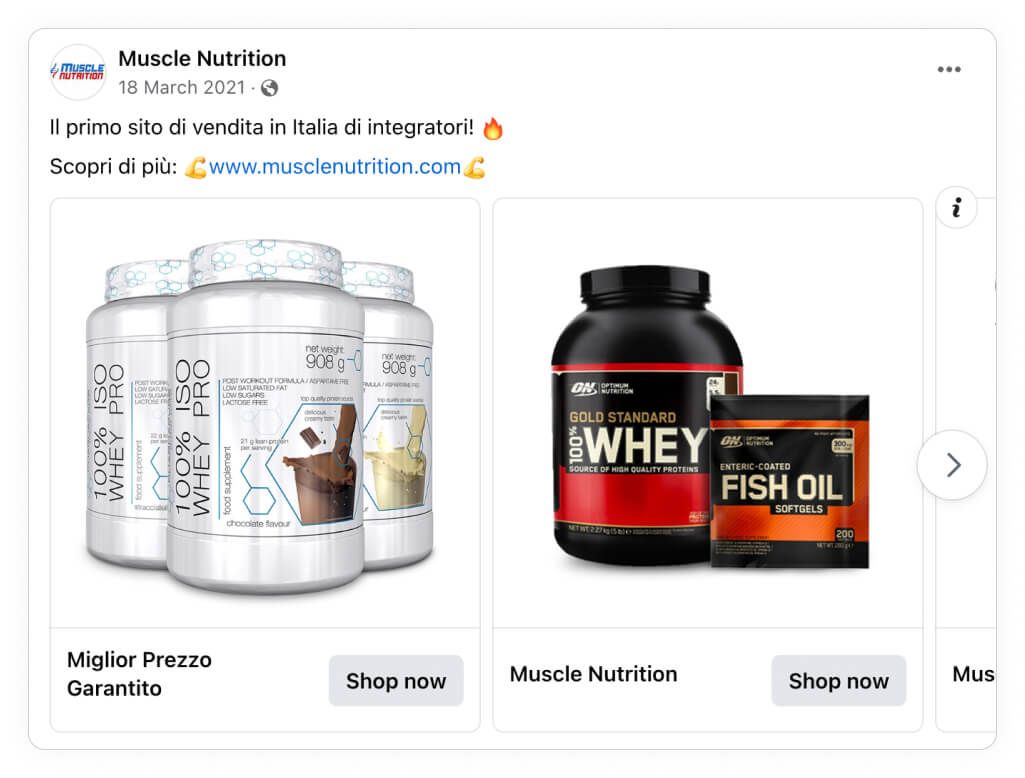
Unlike static ads that show just the one product you have inserted in an image manually, Catalog Ads can pull from a large product catalog, displaying the most relevant items automatically.

This boosts engagement and optimizes ad spend. To make these ads even more eye-catching, Meta allows you to add frames and overlays to product images, helping them stand out in busy feeds. This post explores how customizing your Catalog Ads with frames and overlays can improve performance.
Meta Catalog Ads vs Regular Ads: Why Dynamic Product Ads Outperform
While traditional ads often involve manually selecting a product to advertise and placing it in a static, fixed design, Catalog Ads go beyond this by leveraging Meta’s AI and algorithms to dynamically display multiple products based on user behavior and preferences. Here's how they differ:
What Are Meta Catalog Ads and How Do They Work?
Powered by AI and Algorithms: Catalog Ads automatically pull products from your catalog based on user activity (e.g., browsing history, recent interactions, and more). The ads target consumers with the most relevant products in real time, making them much more effective at driving conversions.
Thousands of Data Points: Catalog Ads use data from your Meta Pixel and other tracking tools to determine which products are shown to which users, drawing from a much larger pool (thousands of products) compared to regular ads.
Dynamic and Personalized: Meta shows the right product to the right person at the right time, ensuring that each user sees the products they are most likely to purchase.
Regular Ads on Facebook: Limitations and Use Cases
Static Design: Regular ads typically focus on one product or one promotional offer. They don’t utilize the dynamic capabilities of Catalog Ads, limiting their ability to personalize the experience.
Limited Data Points: Regular ads are based on a single product, and since Meta don’t have any product related data from your Meta pixel in a regular ad, it doesn’t have the depth and range of personalization available in Catalog Ads.
Fixed Ad Content: These ads are not able to automatically adjust based on the user’s behavior, so advertisers must manually select the products to promote.
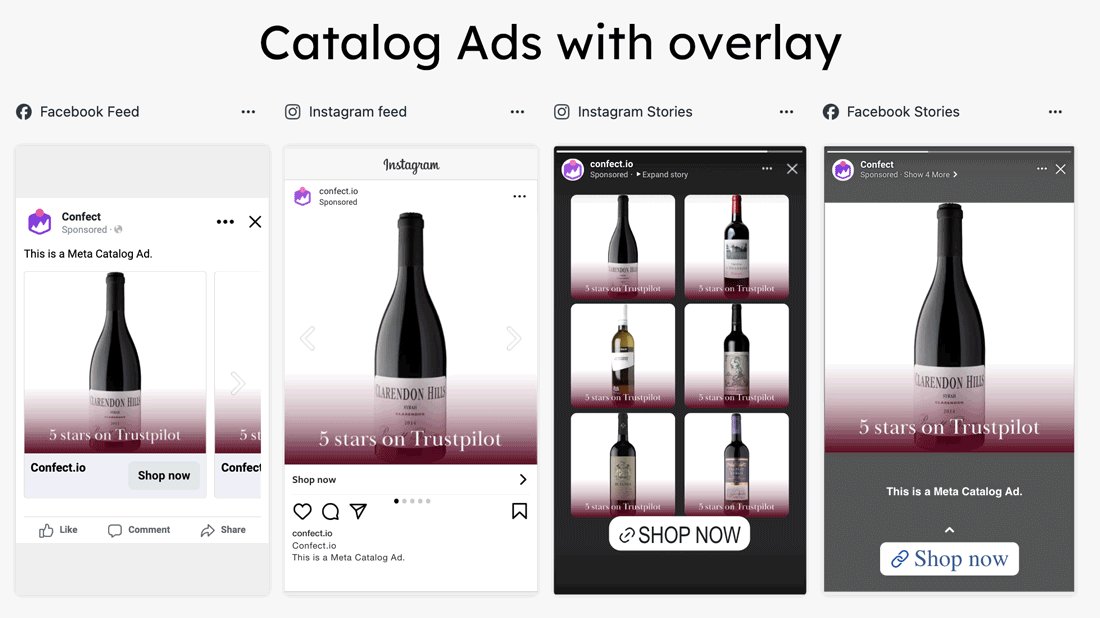
How Frames and Overlays Enhance Meta Catalog Ads
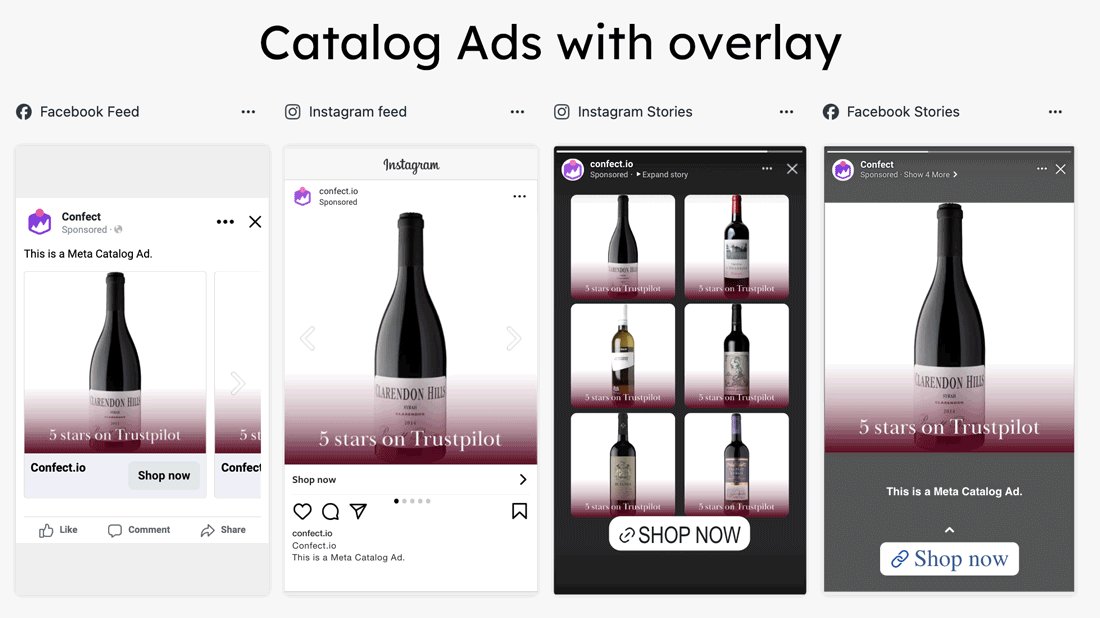
In Catalog Ads, one of the key customization options is the ability to overlay images or frames on top of the product images. These frames and overlays serve to catch the viewer's attention, make the product stand out, and create a more engaging ad experience. By adding unique visual elements to your ads, you can:
Make the ad more appealing and engaging to the user
Add your brand's logo and colors to reinforce brand identity
Highlight specific offers or promotions (e.g., "50% off!" or a Christmas theme)
Improve user experience by making the ad more interactive and aesthetically pleasing
.jpg)
Catalog Ad Performance Data: ROAS, CTR, CPA & CPM
Confect’s data shows the impressive effectiveness of Catalog Ads compared to regular ads. On average, compared to regular ads, Catalog ads have a:
76% better ROAS (Return on Ad Spend)
47% better CTR (Click-Through Rate)
36% better Cost Per Purchase
23% better CPM (Cost Per Mille)
This data is based on Confect’s analysis of conversion-focused campaigns, comparing the performance of regular ads versus Catalog Ads for e-commerce companies between January 1st, 2024, and April 1st, 2025. The dataset includes 170 billion impressions, 685 thousand ads, $1.04 billion in ad spend, and 71 million purchases - demonstrating the superior cost-efficiency and user engagement of Catalog Ads, making them a must-have tool for e-commerce marketers.
Why Design and Visual Overlays Matter for Catalog Ads
As we’ve established, the design and creative elements of an ad are critical in driving performance. The visual appeal of any ad, whether it’s a Catalog Ad or a regular ad, can significantly influence a consumer’s decision to click and eventually make a purchase. Research and statistics show that creative design is responsible for 47% of marketing effectiveness ( Source).
In other words, the way an ad is designed is just as important, if not more important, than the targeting or the audience itself. If an ad lacks engaging visuals or fails to showcase the product in a compelling way, it’s much less likely to capture a user’s attention. This is why adding overlays and frames to Catalog Ads can significantly improve their performance.
The Impact of Creative Design on DPA Performance
Creative Design Drives 47% of Marketing Impact: According to Nielsen, the creative aspect of an ad, including design, visuals, and messaging, is responsible for 47% of its overall marketing effectiveness. This makes creative the single most important factor in determining ad performance, surpassing targeting, brand, and reach.
Media's Influence on Sales Has Grown to 36%: Over the past 11 years, the effect of media (such as where, when, and how ads are shown) on sales has increased from 15% to 36%. This highlights the growing importance of not only what you show (creative), but how and where you deliver it ( Source).
Brand Recognition: Ads that incorporate brand elements (like logos, colors, and fonts) are more likely to be remembered by consumers. Visual design helps increase brand recall, which is crucial for long-term customer loyalty. This also leads to sales; In 2006, Project Apollo found that 65% of a brand’s sales lift from advertising came from the creative ( Source).
For Catalog Ads, the best results are often achieved when the design includes overlays and frames, which give the ad a polished, branded look. Without these visual enhancements, Catalog Ads might look generic or fail to stand out in a crowded feed.
E-commerce Impact on Performance
E-commerce companies that invest in designing their Catalog Ads see notable increases in performance. For example, Confect’s data shows:
A 31% increase in Return on Ad Spend (ROAS) on average when brands use Confect to design their Catalog Ads with custom creative elements.
The top 20% of advertisers see a remarkable 98% increase in ROAS when leveraging Confect for more advanced design execution.
While these results come from advertisers using Confect - a platform that goes beyond simple frames and overlays to offer full design flexibility - the takeaway is clear: upgrading your ad creative drives real results. Even going from no frame to adding a simple overlay can lift performance significantly. And if that small change already helps, imagine the impact of using a proper design tool to fully customize and brand your Catalog Ads.
Our brains are wired to process visuals way faster than text (like 60,000 times faster). That means when someone scrolls past your ad, their eyes are drawn to the imagery before anything else. It's why a well-designed visual can make or break whether someone stops scrolling or keeps moving. If your Catalog Ad looks plain or generic, it’s easy to ignore. But with bold visuals, branded colors, and attention-grabbing overlays, you give your products a real chance to stand out.

Our brains are wired to process visuals way faster than text (like 60,000 times faster). That means when someone scrolls past your ad, their eyes are drawn to the imagery before anything else. It's why a well-designed visual can make or break whether someone stops scrolling or keeps moving. If your Catalog Ad looks plain or generic, it’s easy to ignore. But with bold visuals, branded colors, and attention-grabbing overlays, you give your products a real chance to stand out.
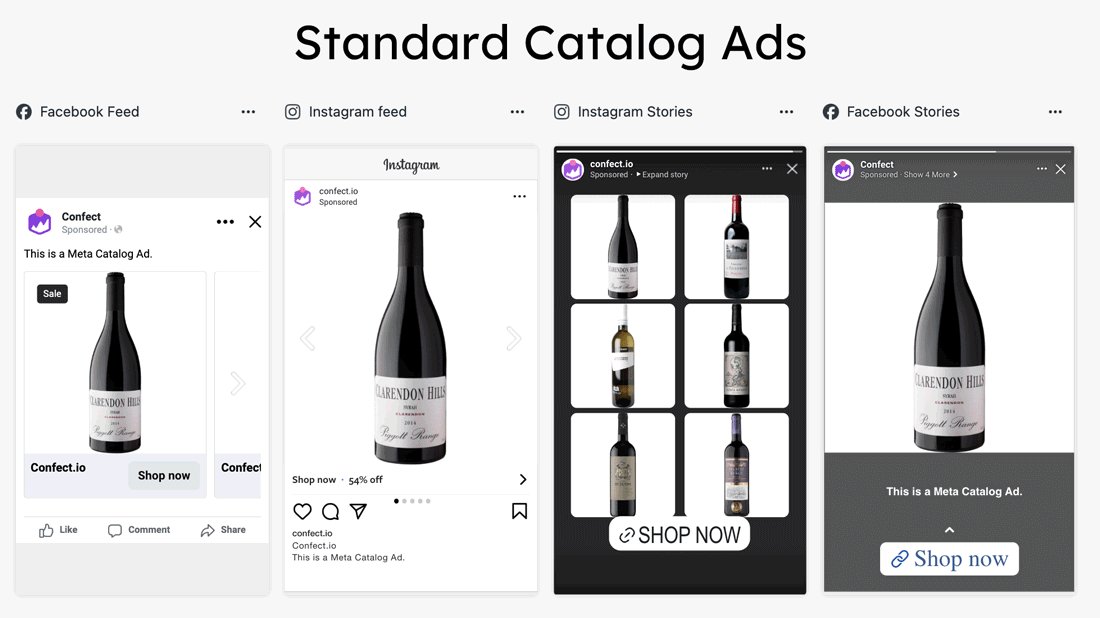
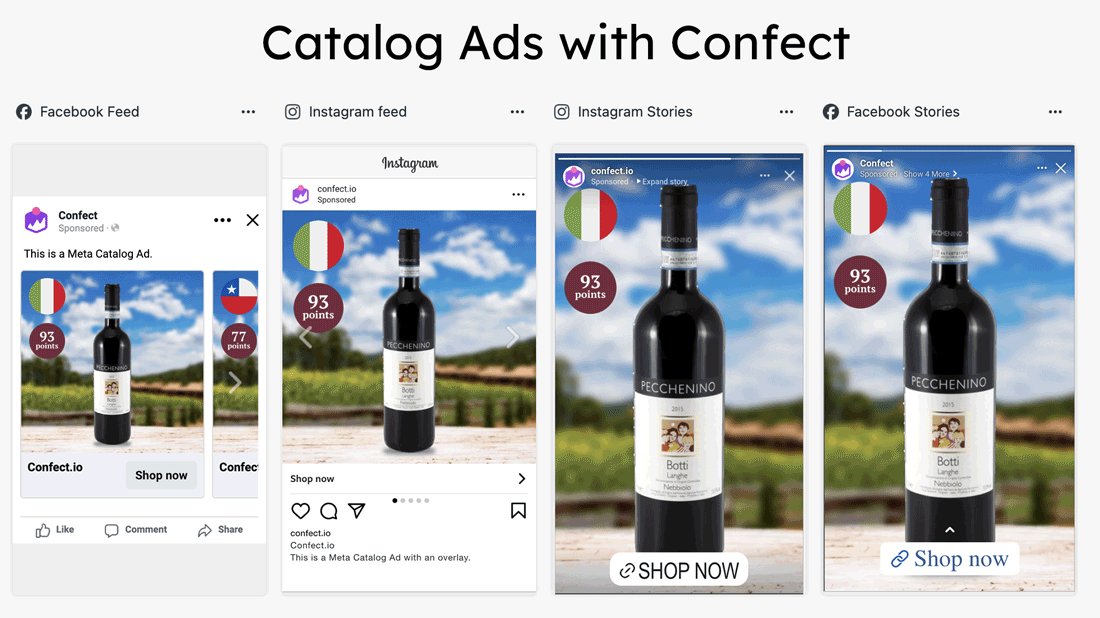
What Are Frames and Overlays in Facebook Dynamic Product Ads?
Frames and overlays are simple but powerful tools to make your Catalog Ads look a lot better than the plain white-background product images most people are used to. Essentially, they’re transparent PNG images that sit on top of your product photos, like digital stickers or borders. You upload one image to Meta, and it gets layered over all your products in the Catalog Ad.
This lets you add your logo, branded colors, or even a seasonal design to every product image, which is already a huge step up from showing nothing but a product on a white background.
.jpg)
But… there are limits.
For one, you can only add one overlay image on top of your products. You also can’t move the product around, change the background, or customize the layout. And while you can include the product’s price (via Meta’s “catalog info labels”), that’s pretty much it - you can’t add any other product details like discounts, ratings, or shipping info.
So yes, overlays are better than no design at all, but they’re just the starting point when it comes to truly designing your Catalog Ads.
How to Add Frames and Overlays in Dynamic Product Ads (Step-by-Step)
Now that you know what overlays and frames are, and their pros and limitations, let’s walk through how to actually add them to your ads using Meta Ads Manager.
Create a Transparent PNG Frame or Overlay
First things first, you’ll need to design your frame. This is a transparent PNG (1080x1080 pixels) that sits on top of your product image. It could be your logo, brand elements, promotional badges, seasonal decorations, or anything that gives your product some personality. Tools like Canva or Photoshop make this easy, just be sure to keep the background transparent so it blends well with the product.
Open Meta Ads Manager and Locate Your Catalog
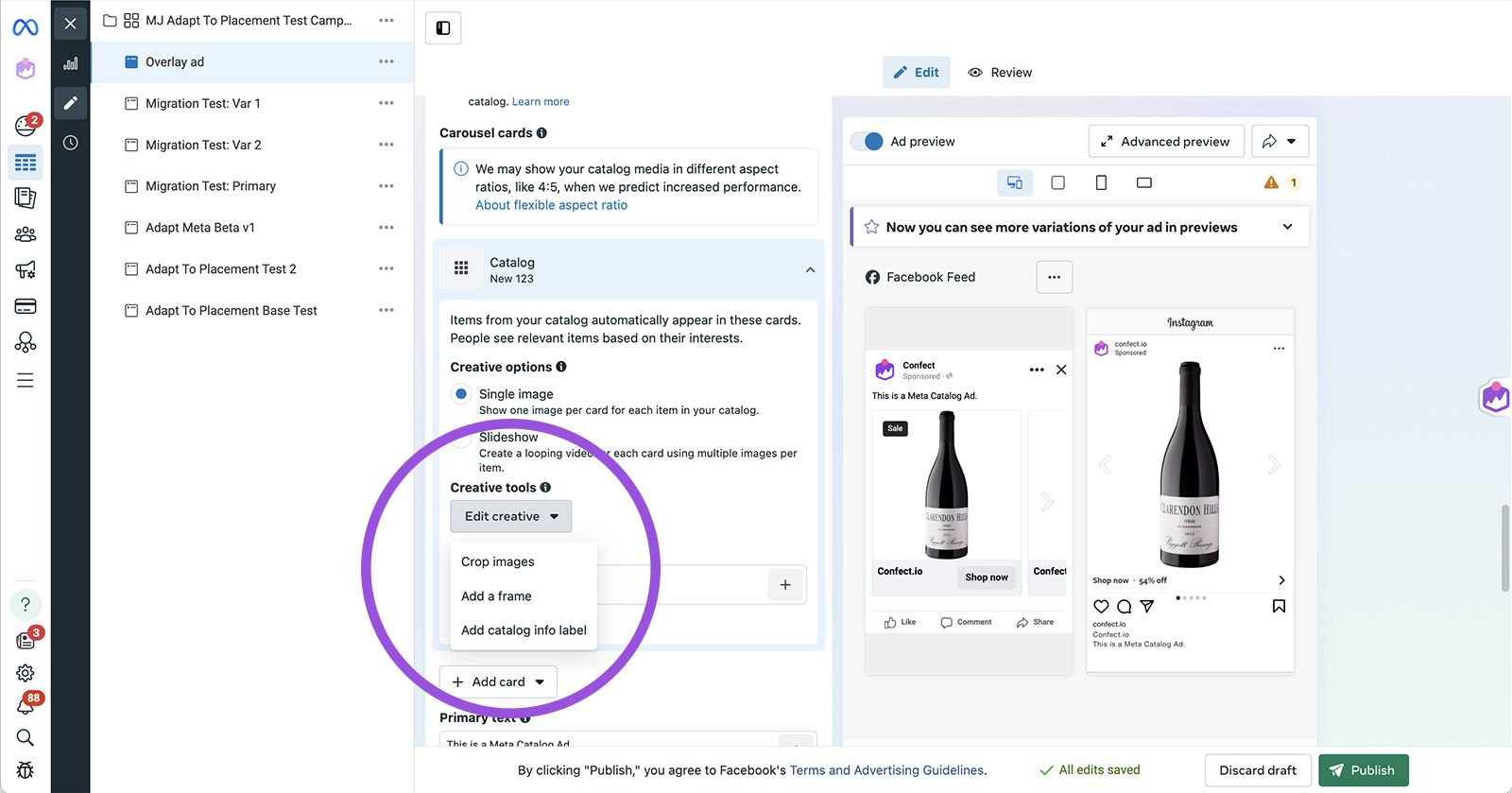
Once your overlay is ready, go into Meta Ads Manager and find the catalog you’re working with. From there, click into Creative Tools > Edit Creative.

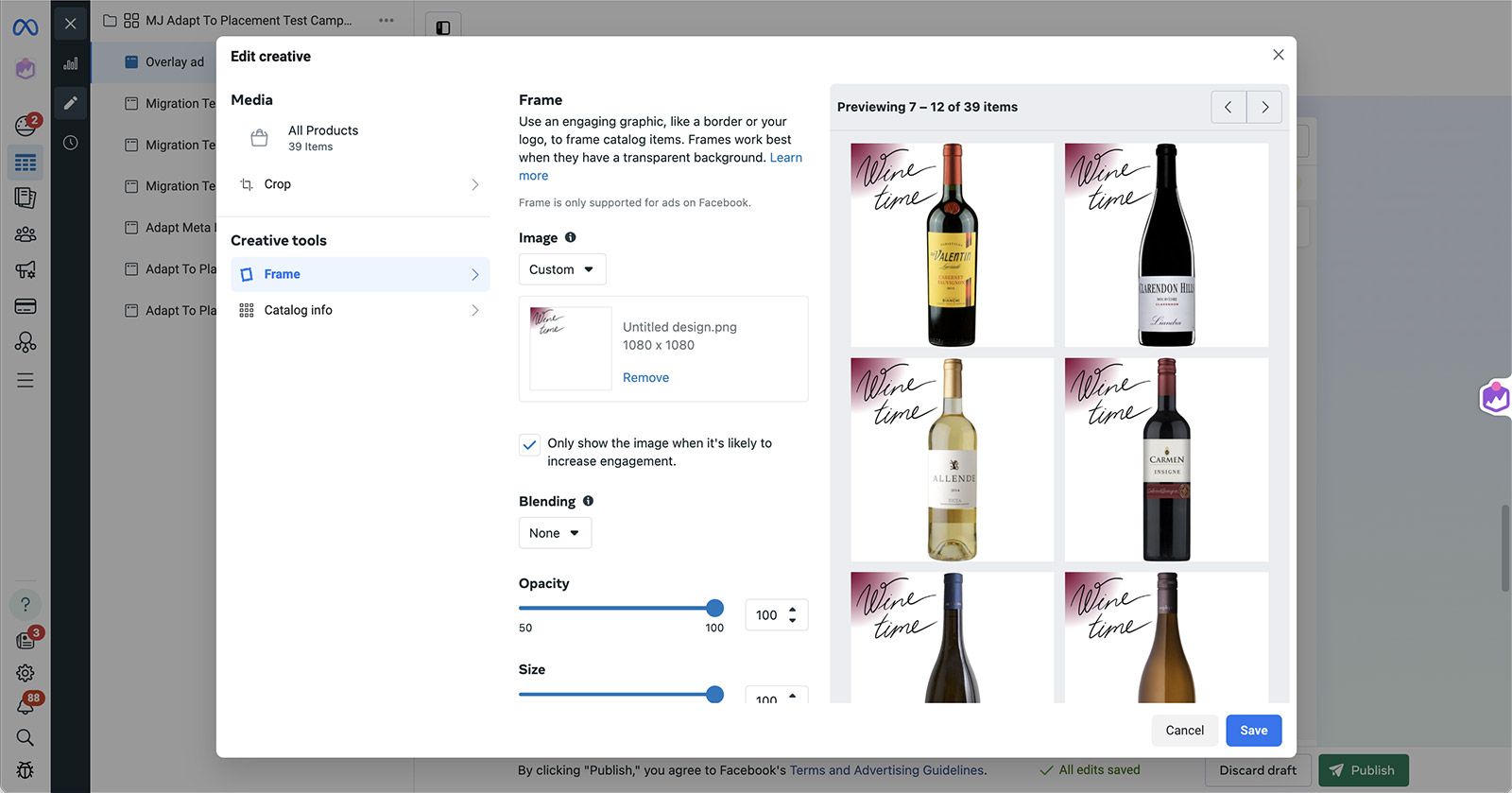
Upload Your Overlay as a Frame in Creative Tools
Inside the creative editor, you’ll see an option to add a frame. This is where you upload your overlay image. Meta lets you preview how it will appear on your product images. You can also make a few basic tweaks like adjusting the transparency (opacity from 50–100%) or resizing it to fit just right.

Preview, Customize, and Launch Your Catalog Ad
Once uploaded, Meta will automatically apply your overlay to all the product images in that catalog ad. Just like that, your once-generic product photos now have a cohesive, branded design that helps your ads stand out without needing a full redesign of every image.
Why use frames and overlays in Facebook Catalog Ads
So now that you know how to add frames and overlays to your Catalog Ads, why go through the trouble?
Let’s break it down.
Boosting ROAS & Grabbing Attention
Let’s face it: scrolling is fast. If your ad doesn’t stand out visually, people will pass it by. Adding overlays is a proven way to catch the eye and give shoppers the info they need to make faster buying decisions.
Maybe it’s showing the price upfront. Maybe it’s a sale badge, product features, star ratings, or free shipping. These little details give consumers a reason to stop, consider, and click.
In fact, eCommerce companies upgrading from Meta's overlays to Confect for designing their Catalog Ads see, on average, a 31% increase in Return on Ad Spend (ROAS). That kind of lift isn’t a coincidence; it’s about showing better ads, faster.
Building Your Brand While Selling
Yes, performance matters. But so does being remembered.
If your Catalog Ads just show white-background product images, you’re blending in with every other store out there. Using overlays gives you a chance to bring your brand identity into the picture. Think your logo, brand colors, and overall visual style. That way, people can instantly recognize your shop and remember it the next time they’re ready to buy.
Need proof? Fashion brand Vero Moda added branded design elements to their catalog ads using Confect and saw a 25% increase in branded Google searches ( Source). That’s the kind of combo you want: short-term clicks and long-term brand recall.
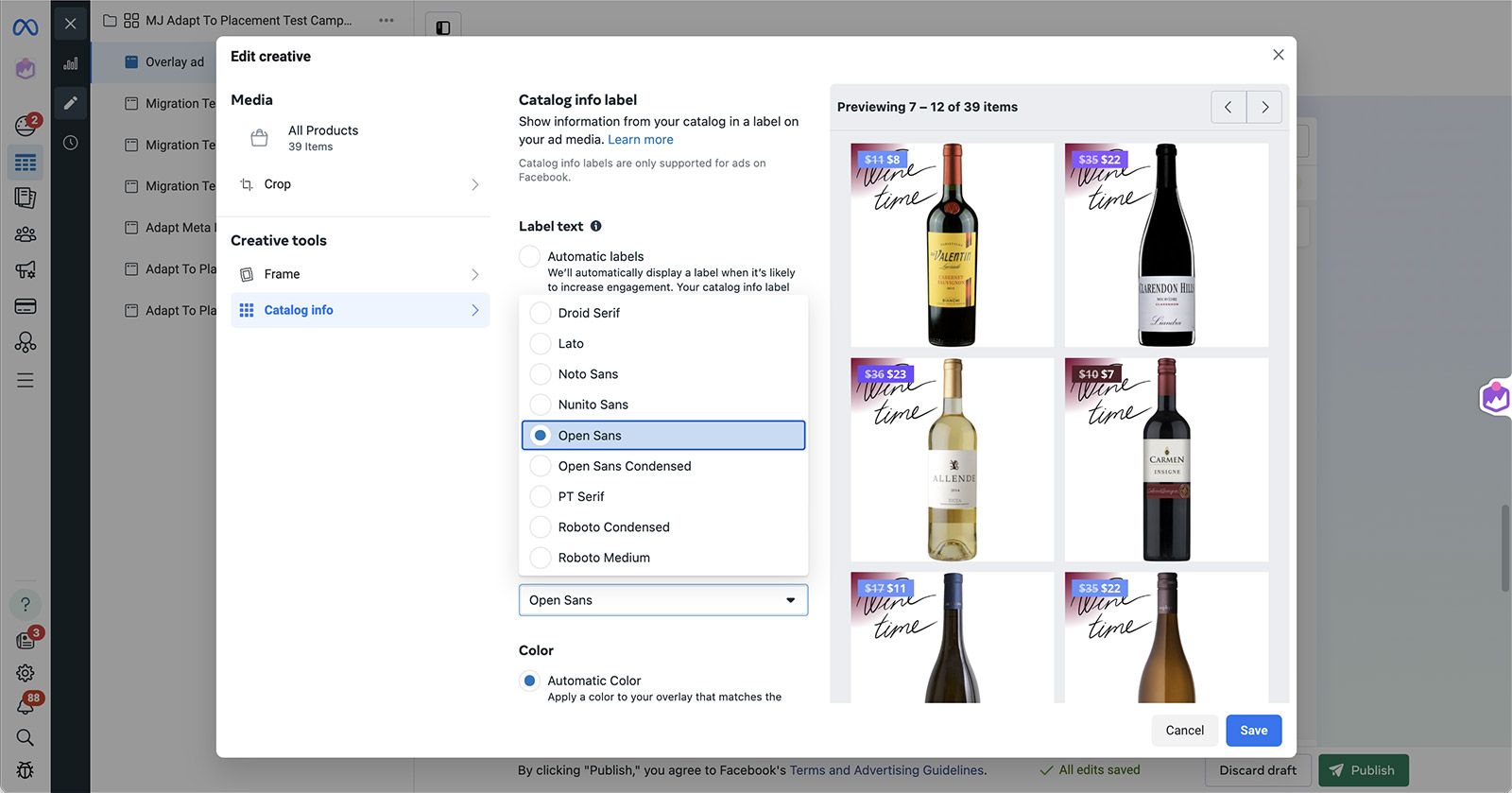
🛑 Heads up: If you're using Meta’s built-in overlay tool, your branding options are pretty limited. For example, you can’t upload your own fonts. And the ones available? Well… here’s what you’re working with:

To truly bring your brand to life in Catalog Ads, you’ll want to go beyond Meta’s default tools.
Scale Promotions and Campaigns with Branded Overlays
Frames and overlays also make it easier to scale your campaigns, especially around sales like Black Friday, end-of-season clearances, or special promos.
A plain product photo doesn’t scream urgency. But one that says “Black Friday: Save 80%”, or “Only 5 left in stock”, or “Offer ends tonight”? That drives action.
Designing your overlays to reflect campaign themes (and personalizing them per product) lets you run broad, high-volume campaigns while still delivering relevant, compelling creative.
It’s a smart way to layer in personalization and performance without having to rebuild your ads from scratch every time.
Types of Overlays and Frames for Meta Catalog Ads
Once you’ve nailed down the why behind using overlays (better performance, stronger branding, and more memorable campaigns), the next step is knowing what kinds of overlays are actually available, and how they work.
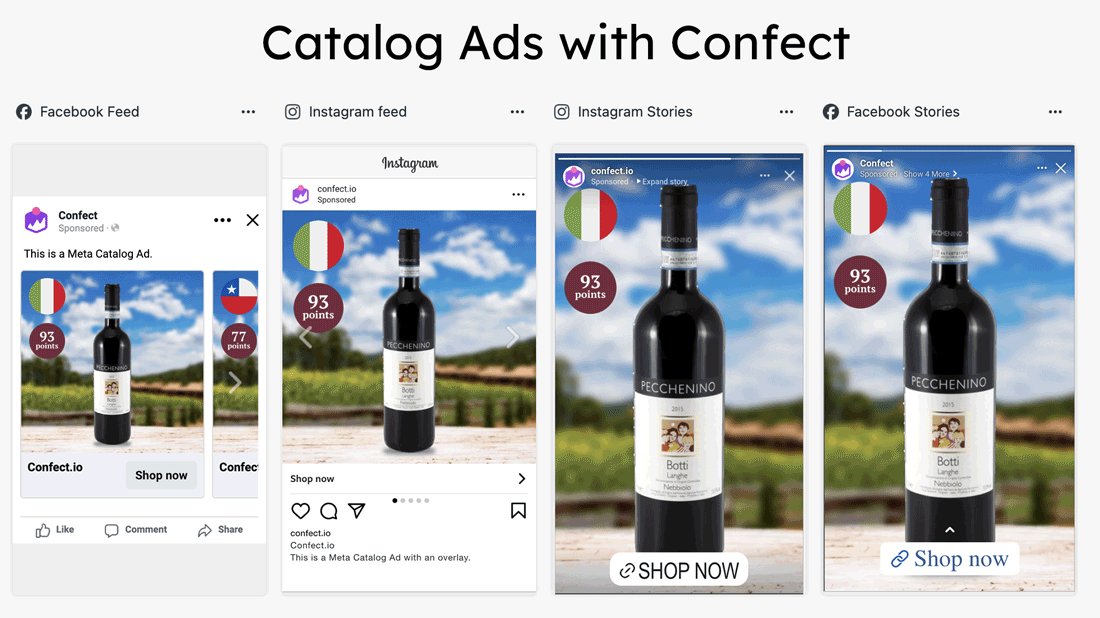
Image Overlays: Seasonal Campaigns & Urgency Triggers
Image overlays are simple graphics (usually PNGs) that sit on top of your product photos. They're perfect for making your ads feel more campaign-driven or brand-aligned.
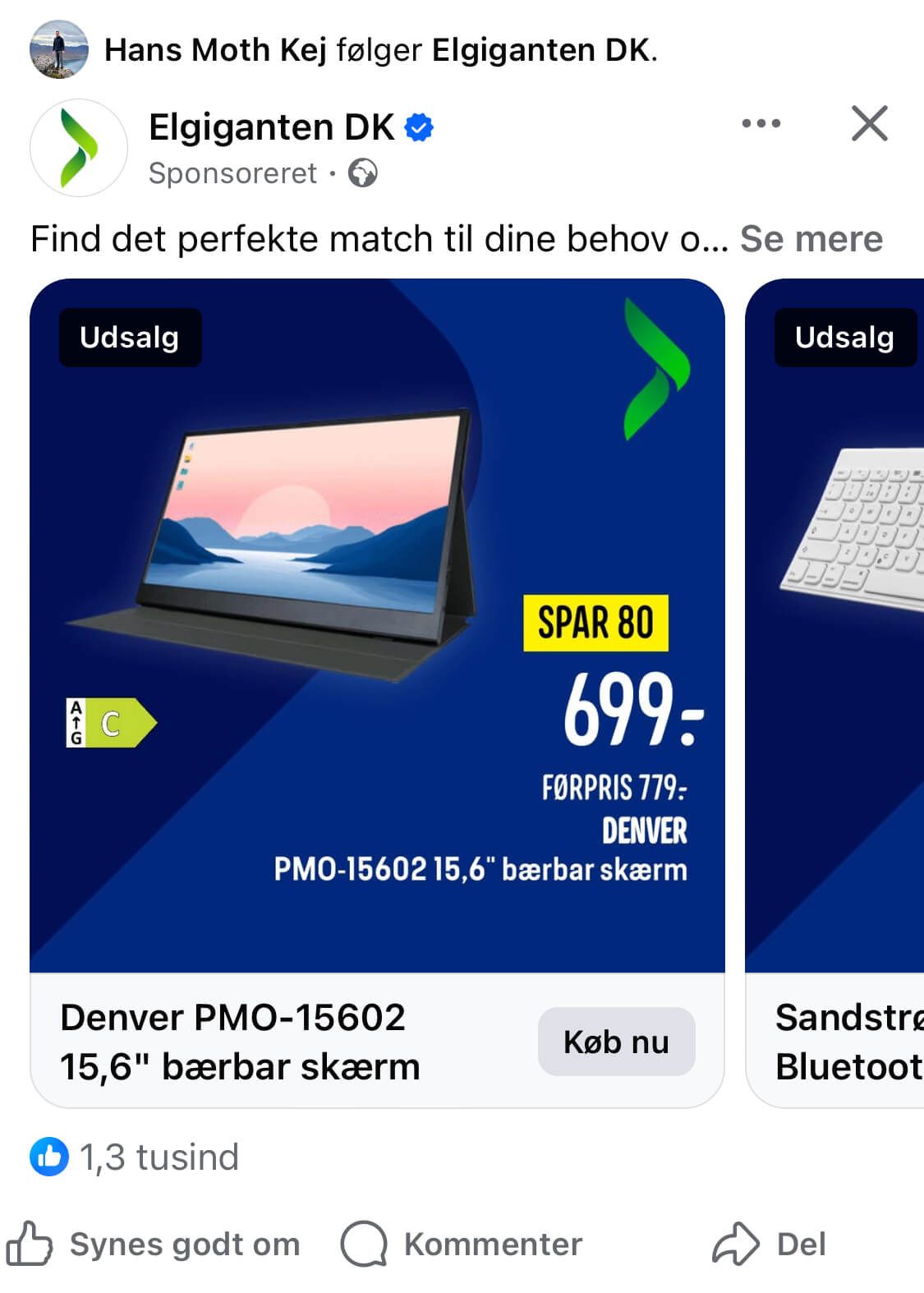
1. Seasonal, trend-based, and limited-time campaigns
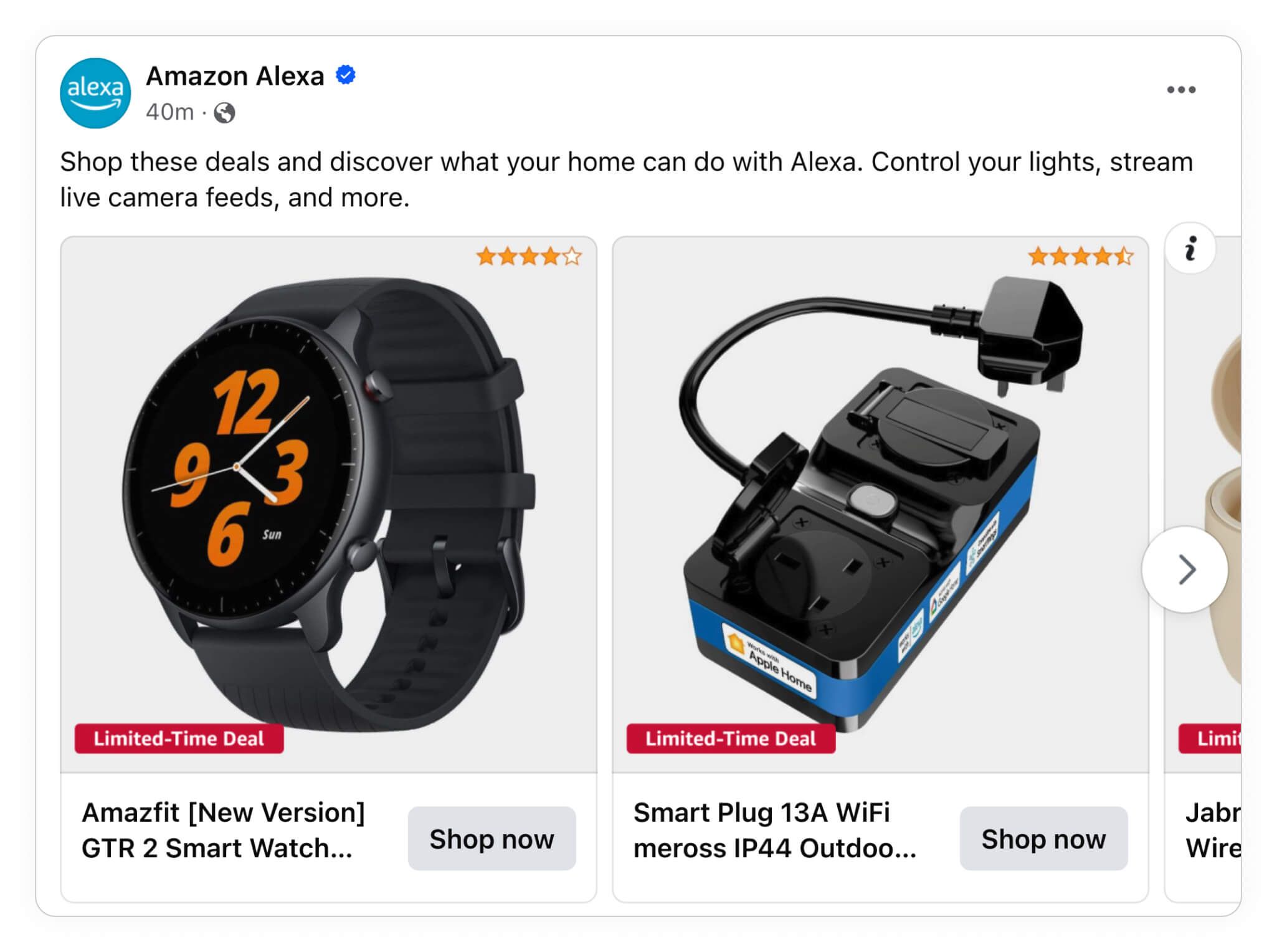
Overlays are a great way to bring attention to a specific promotion. Think of Black Friday, summer sales, or any moment where urgency matters. Adding something like a “Save 20%” banner or a “Limited Time Only” label directly on your product image gives the customer a reason to stop scrolling and pay attention. These kinds of campaigns consistently perform well, especially when the message is clear and tied to products they’re already likely to buy.
.jpg)
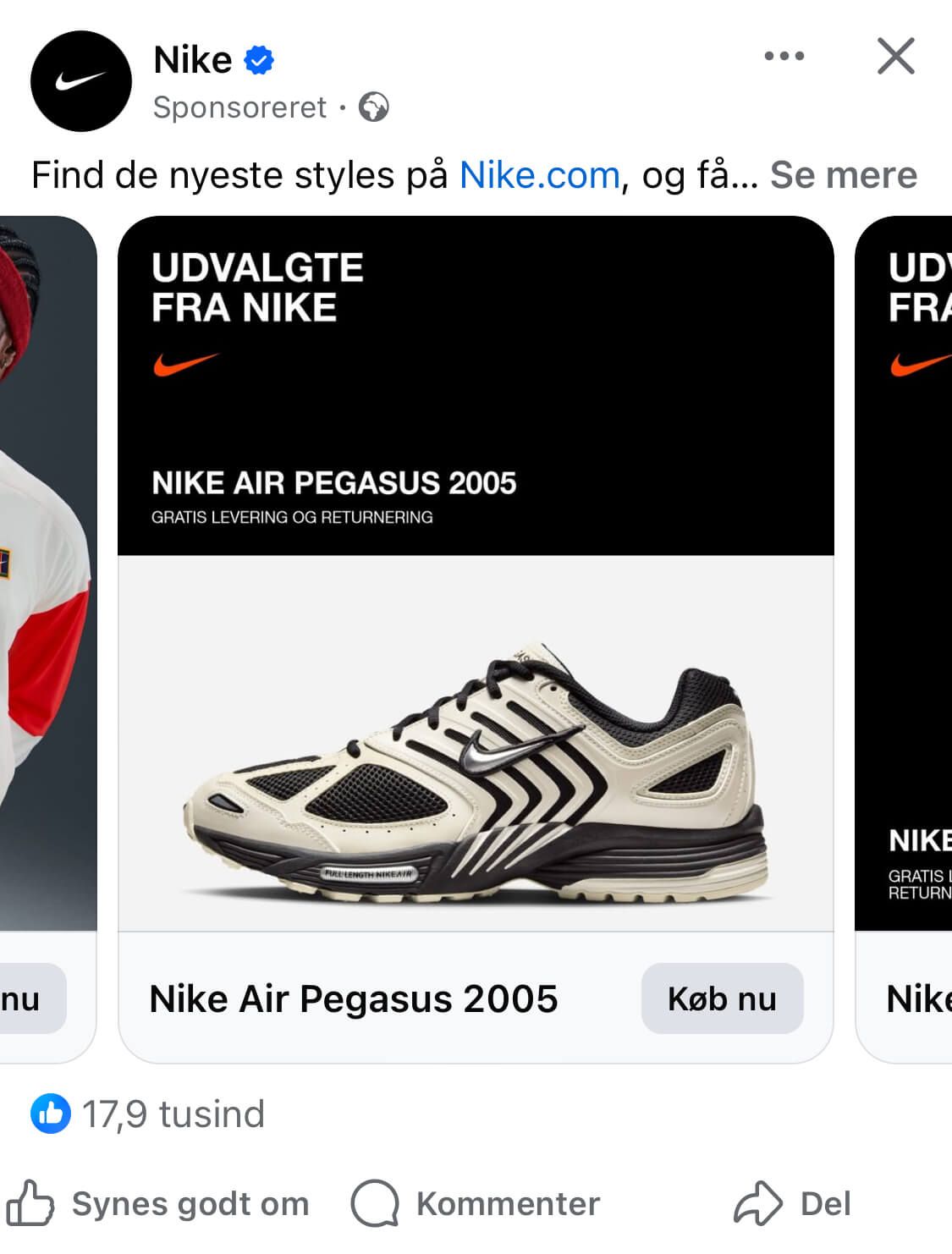
2. Store-specific USPs and trust signals
You can also use overlays to highlight why someone should buy from your store instead of someone else’s. Maybe it’s free shipping, fast delivery, 5-star reviews, or being the biggest retailer in your category. These simple messages help build trust and nudge people closer to purchase, particularly if they’ve never heard of your brand before. See the following example:
Meta’s Built-In Catalog Info Labels and Product Tags (Price, Discounts, Shipping)
Meta also gives you a way to add some product information directly into your ad visuals, but the options here are pretty limited.
You can include one of the following:
Price
Original price (with strikethrough)
Discount percentage
A free shipping icon
.jpg)
But that’s about it. You can’t add things like the product name, the brand, the category, or key features…details that often matter in a buying decision. And the design options are also minimal, so you’re pretty locked into a generic look.
You can gain a better understanding of the limitations with the following visual:
Meta's AI Generate backgrounds and Expand image
Meta has introduced AI tools that can generate new backgrounds or expand the edges of your product images to better fill the frame. On paper, it sounds useful. But in practice, the results are rarely on-brand and often look a bit random or awkward.
You don’t have much control over how the background looks, and there’s no way to make sure it actually fits your brand style. For stores that care about design or consistency, this isn’t the best route, especially if you’re a medium-to-large enterprise.
Want to see what it looks like in action? Check this out:
Yeah, better make the designs yourself.
Cropping Options for Product Images in Dynamic Product Ads
When setting up your Dynamic Product Ads, Meta lets you choose how to crop your product images. You can either:
Show the full image (which might leave empty space around it)
Let Meta crop it to fit the frame
Neither option is perfect. Auto-cropping might cut off important parts of the product, especially for items that are unusually shaped. Showing the full image can look cleaner, but it might leave inconsistent white space around different products. It’s worth testing and previewing to make sure your products still look great across placements.
Best Practices for Designing Meta Catalog Ad Frames
Now that we’ve covered the types of overlays and where Meta’s native tools fall short, let’s look at what makes an effective Catalog Ad design. Overlays can absolutely lift performance but only if they’re done right.
Dos and Don’ts for Effective Facebook Overlay Design
✅ Do make the product image the hero. Your overlay should complement the product, not compete with it. Make sure it doesn’t cover key parts of the item, especially for square products that already fill the canvas.
❌ Don’t overcrowd your ad with too much information. It’s tempting to highlight every reason to buy (free shipping, 5-star reviews, fast delivery, great service), but trying to include everything often results in a cluttered, confusing design.
✅ Do design with attention in mind. Use overlays to help your ad stand out in the feed. A well-placed label or campaign badge can be the difference between a scroll and a click.
❌ Don’t ignore context. An overlay that works during a Black Friday campaign might not make sense year-round. Always match the design to the goal, whether that’s urgency, value, or brand awareness.
✅ Do reinforce your brand. Use your logo, brand colors, and style to build recognition. Consistency across your catalog makes you more memorable and trustworthy.
❌ Don’t rely on default designs. Meta’s native overlay tool limits your ability to stand out. Without control over layout, fonts, or product info, your ads risk blending in instead of breaking through.
How to Improve Catalog Ad Performance with Better Designs
Upgrade to Confect for Full Design Flexibility
To get the most out of your Catalog Ads, you’ll need more flexibility than Meta’s built-in tools provide. Confect is built specifically for designing better-performing Catalog Ads with full creative control and data-driven optimization.
With Confect, you can:
Customize the design of every ad
Change the background in the design
Include rich product info pulled directly from your catalog
A/B test multiple versions to see what performs best
Dynamically update ads for different campaigns, audiences, or seasons
Stay on brand across your entire product feed

6 product fields to include in your Catalog Ads
Based on Confect’s data-backed cheat sheet, here are five product fields that can significantly improve performance:
Inserting Price in your Dynamic Product Ads
Average ROAS Increase: +41%
ROAS Performance by Business Type:
Affordable Shops: +60%
Mid-End Shops: +43%
High-End/Luxury Shops: +35%
Brands and DTC companies: +25%
Multi-brand stores: +56%
Performance by Funnel Stage:
Top-Funnel Ads: +31%
Bottom-Funnel Ads: +54%
Including clear pricing helps set customer expectations and attracts price-conscious shoppers.

Savings and discounts in DPA (Amount or Percentage)
Average ROAS Increase: +57%
ROAS Performance by Business Type:
Affordable Shops: +115%
Mid-End Shops: +73%
High-End/Luxury Shops: +24%
Brands and DTC companies: +73%
Multi-brand stores: +54%
Product Name in Catalog Ads
Average ROAS Increase: +22%
ROAS Performance by Business Type:
Multi-Brand Stores: +31%
Brands and DTC Companies: +11%

Brand Name or Logo in Dynamic Product Ads
Average ROAS Increase: +44%
ROAS performance by Business Type:
High-End/Luxury Shops: +62%
Mid-End Shops: +29%
Affordable Shops: +13%
Showcasing the brand builds trust and recognition, crucial for high-end and luxury products.
Free Shipping Indicator
Average ROAS Impact: -2%
ROAS performance by Business Type:
Multi-Brand Stores: +11%
Brands and DTC Companies: -38%
While free shipping can be a strong incentive, its effectiveness varies. Multi-brand stores benefit more from highlighting shipping offers than individual brands.
Social Proof (e.g., Star Ratings)
Average ROAS Increase: +31%
ROAS performance by Business Type:
Affordable Shops: +72%
Mid-End Shops: +32%
High-End/Luxury Shops: +10%
Performance by Funnel Stage:
Top-Funnel Ads: +58%
Bottom-Funnel Ads: +35%
Incorporating social proof like star ratings or reviews can significantly boost credibility and conversions, especially for new or affordable products.

The right overlay can lift performance. But the right setup with the right tools can transform your entire Catalog Ad strategy.
Advanced Catalog Ad Tactics Using Confect
If you’ve ever felt limited by the built-in tools on Meta, you’re not alone. While basic overlays can help a bit, creating truly high-performing Catalog Ads requires more control over your design, branding, and product information. That’s where a tool like Confect becomes essential, not just for creative freedom, but for better performance.
Here are a few practical ways you can improve your Catalog Ads using Confect:
Create High-Converting Ad Designs for Any Funnel Stage
Design has a measurable impact on ad performance. Earlier in this article, we shared how branded designs can increase ROAS by up to 60% and drive more branded searches. With Confect, you can fully control your ad designs, everything from layout and fonts to branded visuals and product placements to drive conversion.
Use background removal for all your products with AI
Confect’s AI-powered background removal turns white-background product images into transparent PNGs, giving you full freedom to redesign the background. This means you can:
Add brand visuals behind your products
Match campaign themes (like Black Friday or seasonal styles)
Use attention-grabbing colors to stand out in the feed
It’s a major upgrade for both branding and performance.
Get Photoshop-level control (without the Photoshop learning curve)
Meta’s built-in overlay tool offers only basic layouts and minimal customization. Confect, on the other hand, gives you full creative control - like working in Photoshop or Canva, but built specifically for dynamic product ads. You can fine-tune every element and make your ads feel like part of a polished brand experience.
Customize catalog ads by placement (Instagram, Reels, Stories, etc.)
Catalog Ads don’t just run on Facebook; they appear across Instagram, Audience Network, and even other platforms like TikTok, Pinterest, or Snapchat. Confect allows you to design variations tailored to each channel and placement.
For example:
A bold, vertical 9:16 design for Stories or Reels
A clean 1:1 version for Feed
Platform-specific styles that match TikTok or Pinterest behavior
This flexibility helps you stay relevant and eye-catching - wherever your audience scrolls.
Show More Product Info: Features, Discounts, Reviews, and More
With Meta’s native solution, you’re limited to price and a few simple tags. With Confect, you can include any product info you have in your feed, such as:
Product name and brand logo
Discounts or savings
Key product features
Review ratings
Even multiple product images
This lets you create ads that inform as well as sell, helping customers make buying decisions faster.
Schedule Creative Changes Without Resetting Meta’s Learning Phase
Need to run a campaign for a limited time? With Confect, you can schedule campaign-specific designs to go live automatically and return to your evergreen designs when the campaign ends. Even better, these design changes don’t reset Meta’s learning phase, since they update the product image, not the ad itself. That means you keep performance intact while still staying fresh and relevant.
Optimizing Your Facebook Dynamic Product Ads
Once your catalog ads are up and running, the next step is optimization. Strong creative alone won’t get you the best results; you need to test, iterate, and learn what actually works for your audience.
A/B Test Different Overlay Designs to Boost Ad Performance
A great starting point is testing multiple overlay designs to see which ones drive the most engagement and conversions. That means duplicating your ads and uploading versions with different visuals, messages, or product highlights. Then, run an A/B test in Meta to directly compare performance.
For example, does your audience respond better to a discount badge or to a Trustpilot rating? Does adding urgency (“Only a few left!”) increase clicks, or is clean, minimal branding more effective?
The only way to know for sure is to test and keep testing.
Compare Confect vs Meta’s Native Overlay Tool
Once you’ve tried a few designs, it’s worth comparing the performance of Meta’s built-in overlays with custom designs made in Confect. Because Confect gives you full creative control, the difference is often significant.
In fact, The average ecommerce company increase their performance by 31% with Confect (Source). With a 30-day free trial, it’s easy to set up a direct comparison and see the results for yourself.
Scale What Works: Build a Repeatable High-ROAS Ad Strategy
Once you’ve tested Confect and found winning designs, you can start building a full creative strategy around it. This is where performance and efficiency really take off, because now, you’re not just guessing what works. You’re building every campaign with proven data behind the visuals.
Instead of one-size-fits-all product images, you’ll have a catalog that adapts to different audiences, platforms, and campaign goals with a design that’s truly aligned with your brand.
Conclusion: Maximize ROAS with Smart Catalog Ad Design
Improving your Catalog Ads isn’t just about better design - it's about building your brand and boosting performance. By using tools like Confect and testing different overlays and frames, you can create custom, on-brand ads that grab attention and drive conversions. Testing helps you find the best-performing designs, ensuring your ads are always optimized for maximum impact.
With the right design and strategy, your Catalog Ads can not only stand out but also deliver lasting results across all platforms. Keep refining your approach, and you’ll see improved ad performance and stronger brand recognition.
