How to Use Meta’s Adapt to Placement for 9:16 Story and 4:5 feed Catalog Ads
July 30, 2024
.jpg)
In 2024 Meta launched their “Adapt to Placement” feature publically for all advertisers and their Catalog Ads. A very powerful feature in Catalog Ads, that makes it possible to adapt the designs of your Catalog Ads and product images to the correct placement: No matter if your products are shown in a story format in 9:16, a feed format in 1:1, or a feed format with the new 4:5 format.
This feature gives advertisers the opportunity to finally tailor the designs and visual presence of their Catalog Ads to the placement where consumers see their ads.
To give an example, see how MELLER are using Story Catalog Ads in a great way by showing off both the packshot - and the lifestyle model image - in the design, that fits perfectly with the Story placement:
.jpg)
This is one of the biggest breakthroughs that Catalog Ads and Dynamic Product Ads have ever seen, and is an opportunity to finally make Catalog Ads perfectly looking across all platforms.
How Adapt to Placement works
Meta’s Adapt to Placement works by giving Meta product images in multiple resolutions and aspect ratios, that fits their different placements on Facebook, Instagram, and alike.

Instead of only giving one image per product, typically in square 1:1, you provide Meta with images of the product in multiple aspect ratios - 1:1 for square placements, 4:5 for other feed placements, and 9:16 for story placements - and let Meta pick the best possible product image for each placement your ad is shown in.
It’s an automated process from Meta’s side, so once it’s setup - it works across all the placements your ads are shown to consumers.
Meta will select the best image for each placement, using 1:1, 4:5, or 9:16, depending on the format supported by the placement. For example, Reels (as of mid 2025) now use 4:5 instead of 9:16, while Stories continue to support 9:16.
The benefits of 4:5 and 9:16 designs in Catalog Ads and Dynamic Product Ads
There are two major reasons for this being an important feature for advertisers using the Catalog Ads format.
The first one is performance, since Catalog Ads and Dynamic Product Ads typically are the best performing ad format that ecommerce advertisers are running - the second one is branding, since this ad format on average get 60-70% of the ad spend from ecommerce companies, but without your brand assets being shown fully on-brand.
Why it increases performance
Meta has tested this themselves on advertisers since 2023, and have seen significant performance improvements - on all the relevant metrics such as Cost Per Purchase, ROAS, CTR, and Conversion Rate.
When looking at examples of how Story Catalog Ads are looking on Meta platforms without Adapt to Placement and 9:16 designs, it's pretty clear why full-screen designs must perform better:
.jpg)
We have also seen countless of A/B tests from companies using Confect for designing their Catalog Ads, and the conclusion is clear: Tailoring the designs by showing 9:16 designs in 9:16 placements, and 4:5 designs in 4:5 placements, performs significantly better than just providing one product image without Adapt to Placement.
Tailoring the designs to the placements - and optimizing for the best possible experience for the consumers - will, of course, lead to better outcomes. Advertisers that utilize the platform fully - which is impossible without Adapt to Placement - see better performance than advertisers using the basic features, like generic product images or a non-optimized placement.
Optimizing for placement isn't just smart - these Catalog Ad design tips break down how layout choices directly impact performance.
Why it builds your brand
Even though performance is increased when using Advantage+ Adapt to Placement in Meta, the most important improvement is your brand image. Your Catalog Ads can finally look perfect and 100% on-brand across all placements, instead of only looking good in specific 1:1 placements.
And since the average ecommerce company is spending 67% of their ad spend on Meta on Catalog Ads, it leads to a huge impact in your brand building.
Catalog Ads and Dynamic Product Ads has historically been seen by some consumers as “creepy” because of the dynamic and data-driven format of it: As soon as I think of buying a microwave, I will see microwaves everywhere. And as soon as I have looked at a specific microwave, I will see this microwave whereever I go on social media with the extensive retargeting ads.
.jpg)
Catalog Ads have for many advertisers looked horrible on different placements, because of the creative not fitting the placement - leading to ads that looked overly dynamic, with stripes on each side of the product or automatically filled backgrounds with text in it. Looking very generic and robottic, and not at all on brand.
This can finally come to an end, now you can design your Catalog Ads for each placement - giving the perfect brand experience for each and every consumer seeing your ads.
Consistent branding across formats is key - see how fashion brands use Catalog Ads to balance performance and identity.
Designing for Different Formats
Replicating 1:1 Designs for 9:16
If you already have a design in Confect for 1:1, it’s easy to replicate it into both 9:16 designs and 4:5 designs.
.jpg)
In fact - it’s actually done automatically with Confect’s responsive design editor - and if you like, you then have the option to make a specific design for 9:16, instead of using the auto-converted design originating from your 1:1 design.
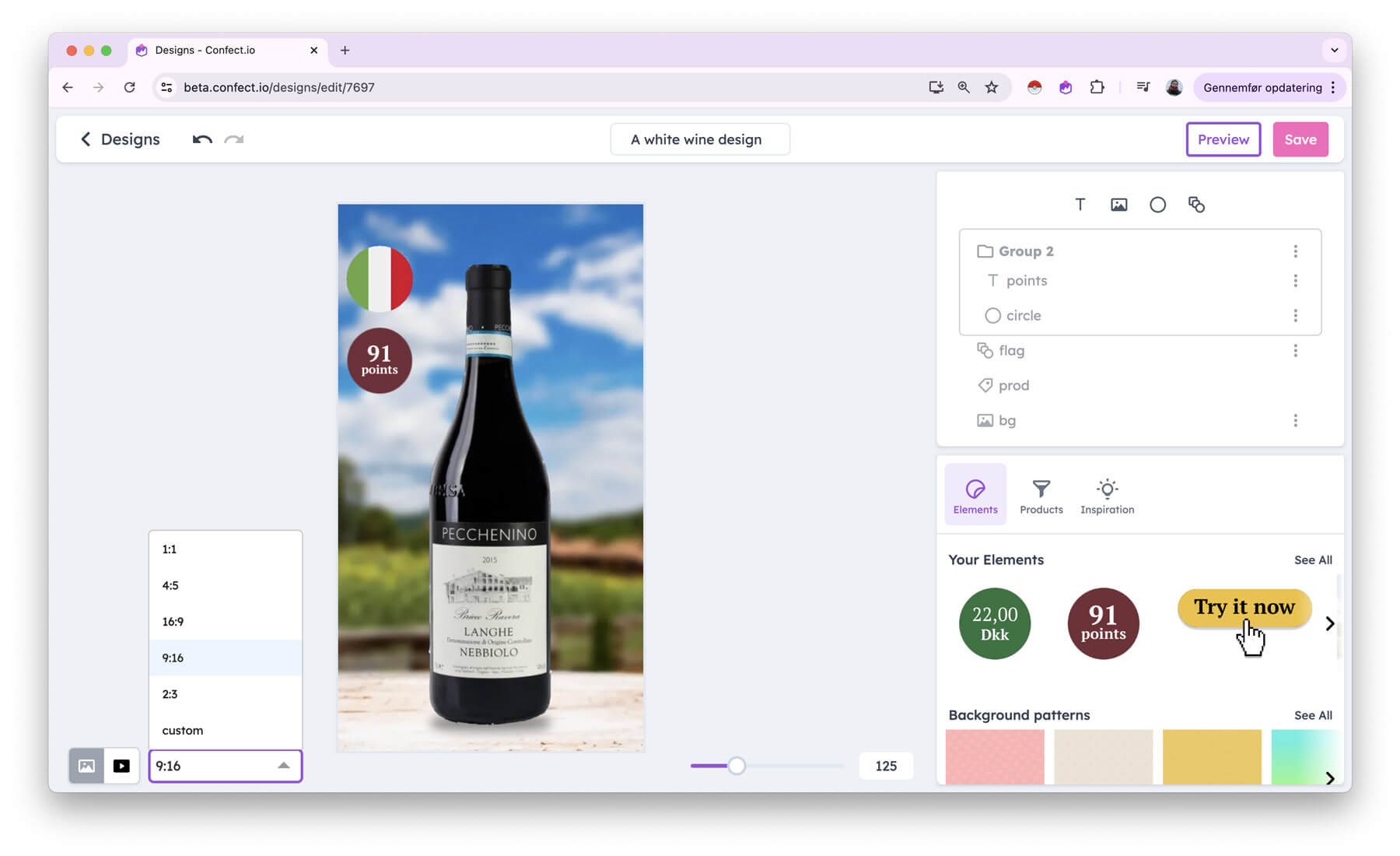
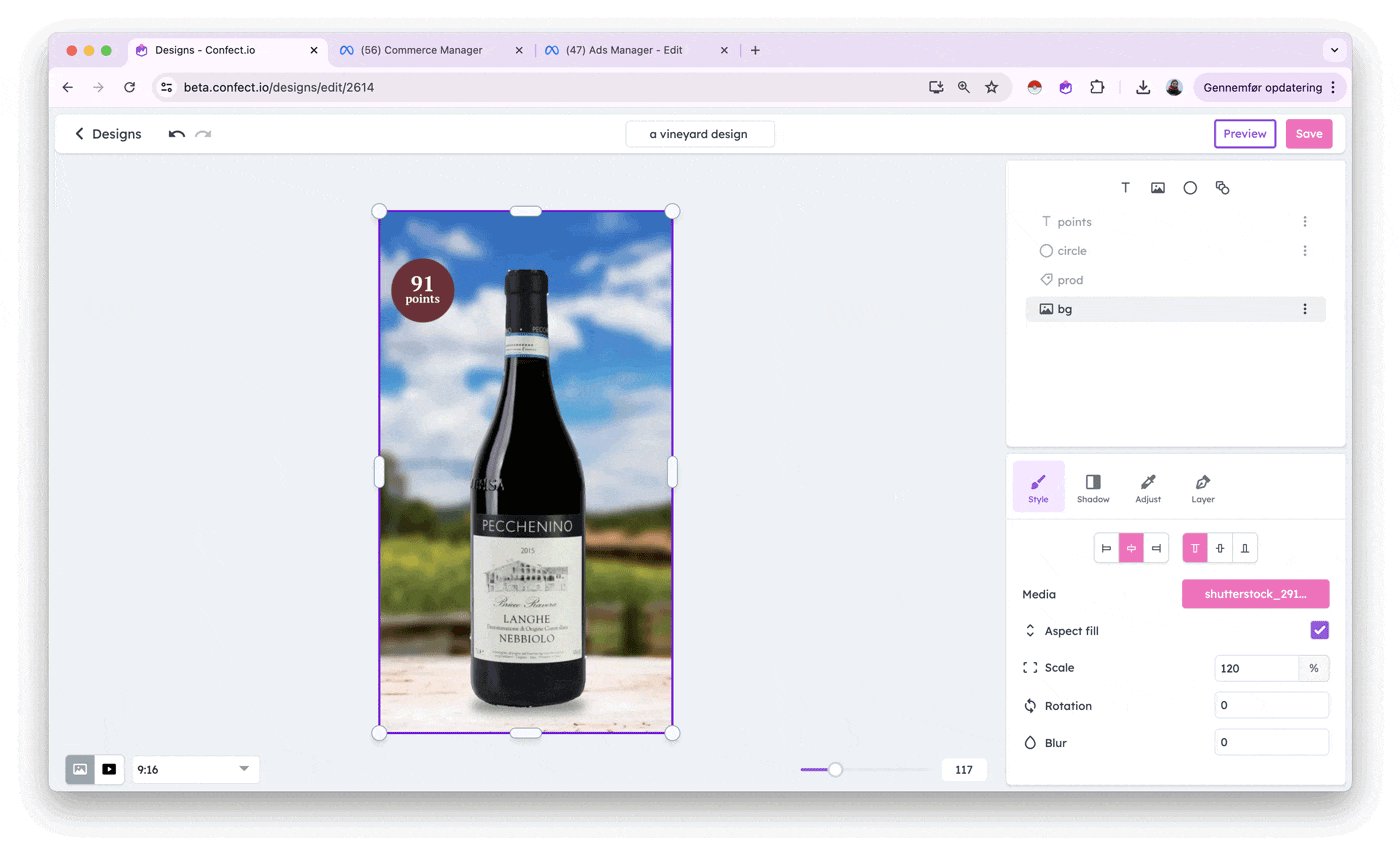
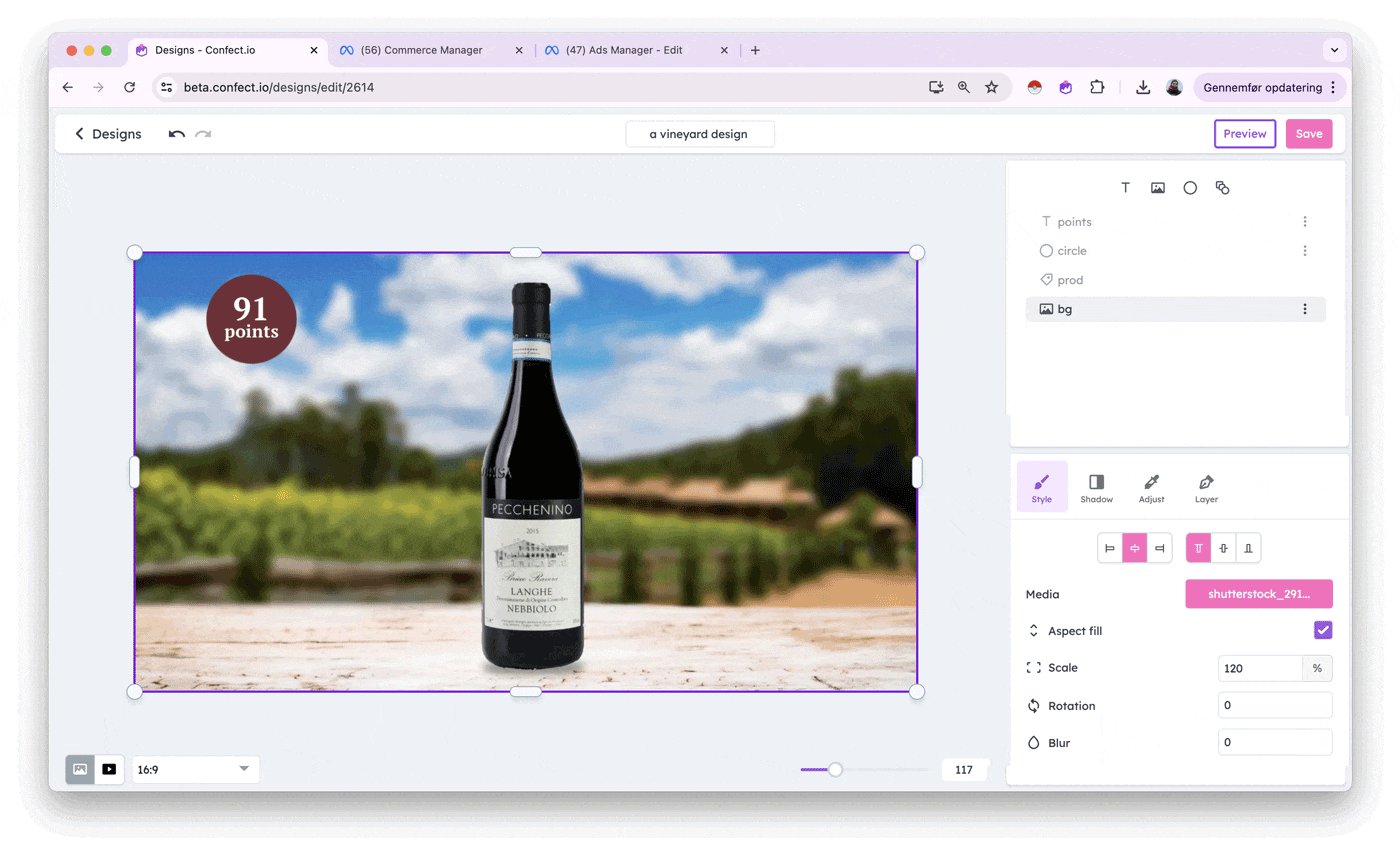
You can see how your current 1:1 design will look in 9:16, and change over to the 9:16 design editor, by changing the Aspect Ratio inside the Confect editor.

Now you get your design in 9:16 and can start making changes if you like.
All your 1:1 designs are automatically ready for usage in 9:16, but if you want to make any changes to the 9:16 version, just duplicate the 1:1 design, change this new design into a 9:16 Aspect Ratio, and you are good to go. Now, you can make changes to your 9:16 designs, like inserting text or changing the size or placement of the product.
Replicating 1:1 Designs for 4:5
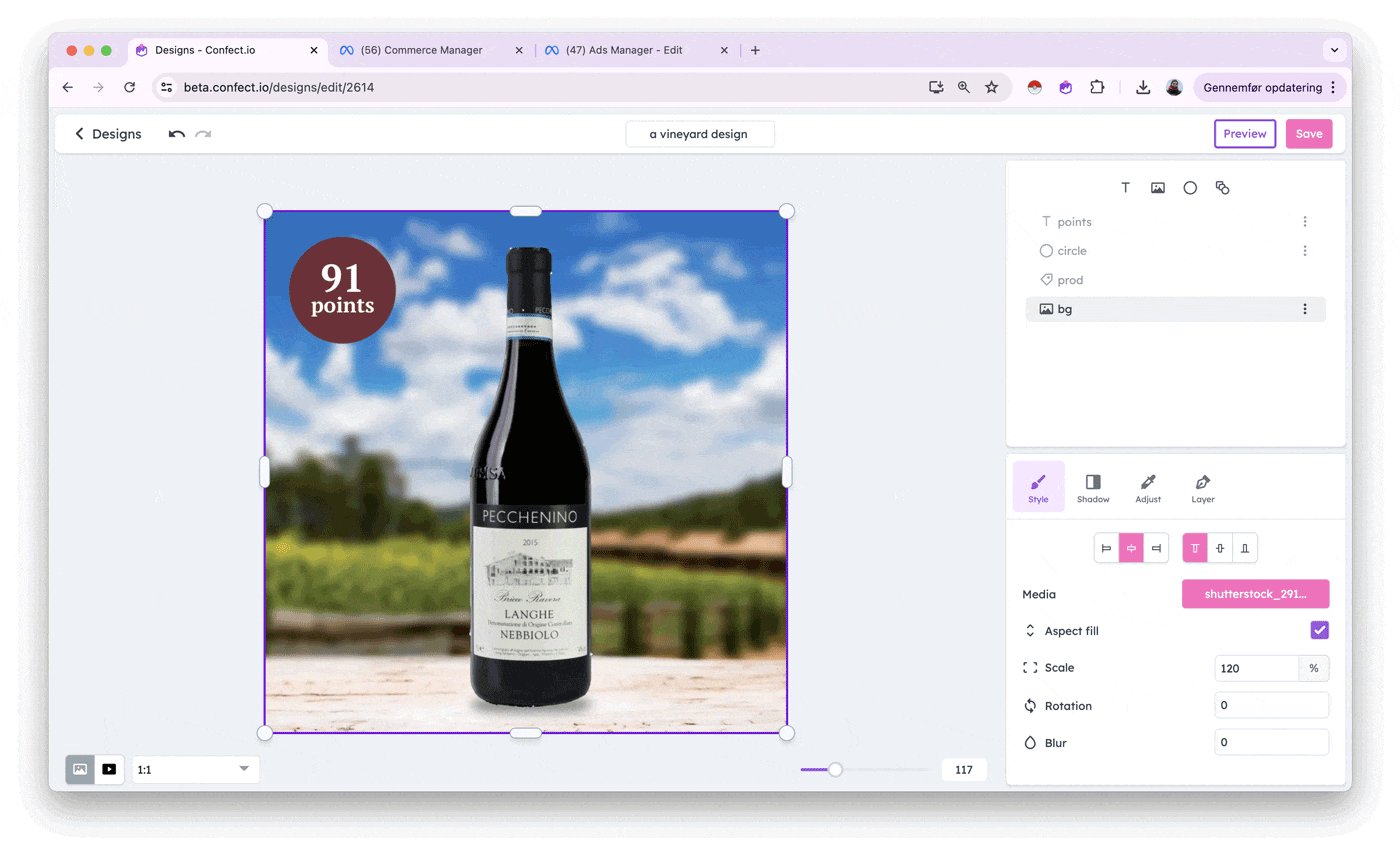
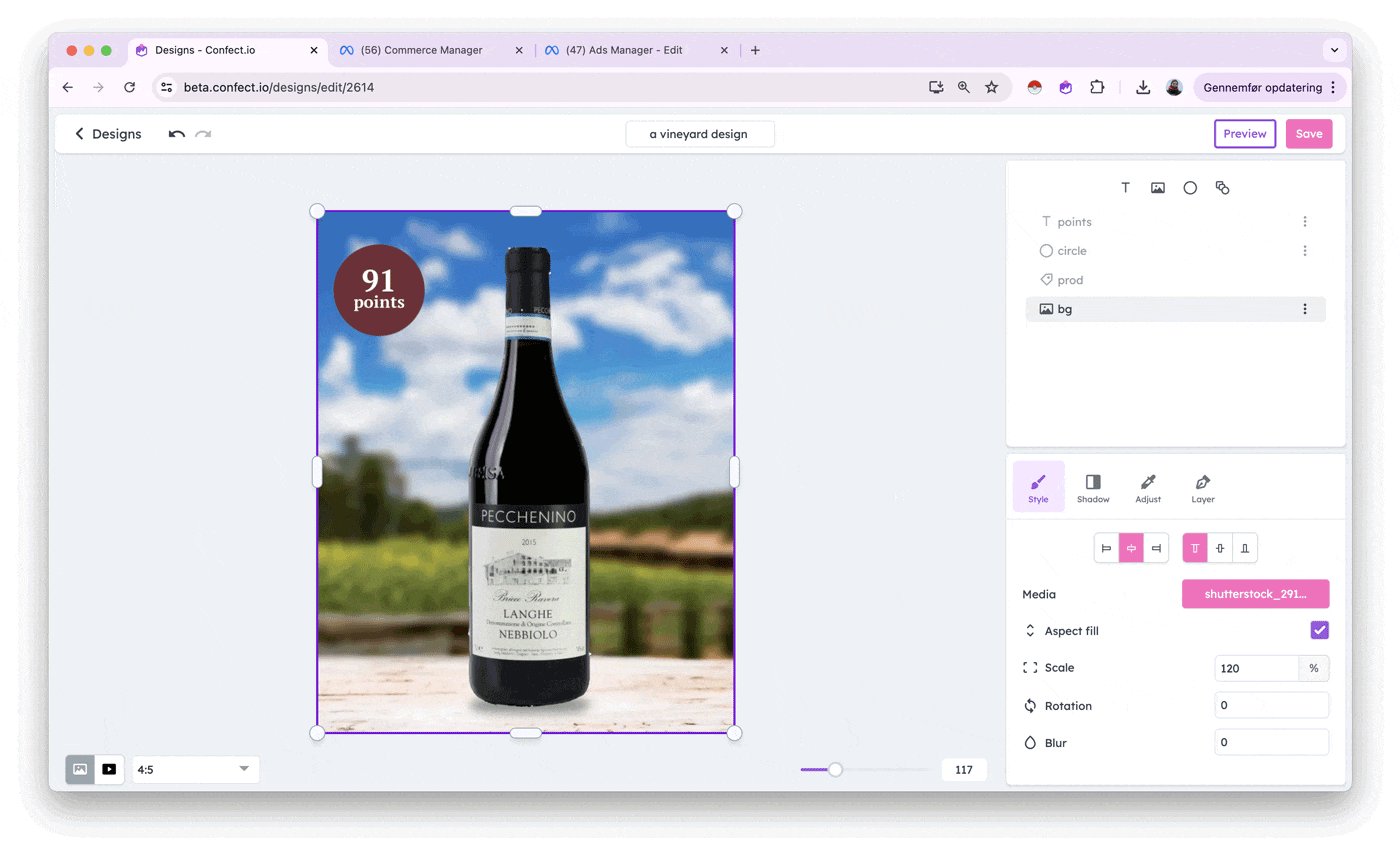
Just like you did when making a 9:16 design, you can do the exact same when making a 4:5 design. The only difference from 4:5 to 9:16, is that 4:5 is very close to being the same Aspect Ratio as 1:1, which makes it more likely that you don’t have to edit anything compared to your 1:1 designs.
So go ahead and preview your 1:1 design in 4:5 aspect ratio, and see if you can use this - if not, you can duplicate it and make a 4:5 version.
Responsive design features in Confect
There are a few specific features in Confect that are made to make it easy for you to make designs that will work out across different Aspect Ratios - making it easy for you, as a designer, to make one design that works across different placements automatically.
The first one to understand is Aspect fill, which makes it possible for you to make a background image fill out the whole background, no matter if the Aspect Ratio is 9:16 , 1:1 , or even 16:9.

The next one is to understand Alignments well, so you can align elements and layers in your designs properly no matter aspect ratios. One way to do this is to start top- or bottom-aligning text layers based on their positioning. With this, you make it possible to scale your designs while keeping the correct margins and paddings to the sides.
Important notes on 9:16 designs vs 1:1 Designs
Most ambitious ecommerce companies have been designing their Catalog Ads and Dynamic Product Ads for years now, but only in 1:1 for Meta. Up until this feature, only other marketing channels like Snap or TikTok supported 9:16 Catalog Ads, and various other platforms like Pinterest or Klaviyo supporting other aspect ratios.
If you are one of the companies that are designing your Catalog Ads now, making a 9:16 design will be easy - but there are a few things to think about, if you want to increase your performance the most for these new placements.
An important note is that you have more space you can use for designing - meaning you can make objects bigger (like increasing the size of the product or the USP), insert more objects in the design (like adding more USPs or showing more images of the product) - or adding more whitespace to your ad, to make the eye of the viewer focus more on the objects you do have in your ad.
An example is these 3 story Catalog Ads where the advertisers chose to utilize the space by showing multiple images of the product instead of just one:
.jpg)
Key design choices
With Adapt to Placement your product images will go from filling a small part of the screen in 1:1 feed placements, to filling the full screen in 9:16 story placements - meaning it will get way more attention.
And the product image will go from being one product out of many (in a caroussel), to just being one product you are showcasing to the consumer.
Let’s look into these two implications.
Screen usage: From small parts to full-screen
With Story Catalog Ads you can utilize the full screen on mobiles, and make the ads way more immersive. You are going from making a design that will fill 20-60% of the screen, to now making designs that will fill 100% of the screen.
This has a huge change in the amount of attention your ad gets. And it also has a big impact in how the consumer interacts with your ad.
While Instagram Stories and Facebook Stories still support full-screen 9:16 images, Instagram Reels now use a 4:5 grid format. This means your Catalog Ad may appear with a cropped or reformatted layout in Reels, depending on what image ratios you've provided. So it’s more important than ever to design specifically for both 9:16 and 4:5 formats.
.jpg)
The biggest shift is that now your Catalog Ad fits 100% of the screen in the story placement, your most important job as a marketer is to not lose attention of the viewer. The viewer is focusing 100% on the story catalog ad when he/she swipes into it - and your job is to make sure that they don’t swipe away from the ad.
This is very different compared to scrolling in a feed, which is a more fluid and messy task, scrolling by posts until you see something interesting. When you are designing for the feed, your most important job as a marketer is to grab the attention of the viewer.
Focus shift: From multiple products to one
The other big difference is that your Story Catalog Ads will focus more on one specific product instead of multiple products in a carousel.
For 9:16, you only see one product on screen - and you therefore have to sell that one product, instead of comparing it to other products.
In 9:16 Story placements, you're still showcasing a single product on a full screen, so your job is to sell that one item. However, on Instagram Reels (as of mid 2025), Meta now uses a 4:5 grid layout, which might show multiple products at once or crop your 9:16 images into 1:1 or 4:5 tiles. That means in Reels, your creative may return to a comparison-driven buying context. Be sure your 4:5 designs are just as strong as your 9:16 ones.
.jpg)
This might sound like a minor change, and in theory it is - but the buying decision for the consumer is now totally different.
When seeing multiple products in the 1:1 or 4:5 format, the thought of the consumer is to figure out which product you want to buy. Should I buy the first one or the second one, or should I keep scrolling until I find the perfect product?
When designing for 1:1 product images, multiple products were almost always shown, and therefore your job as a marketer was to help the consumer figure out which product to buy. Should I buy this iPhone 14 mini , that costs $650 and has a small screen, or should I buy the next product which is an iPhone 15 Pro that costs the double?
.jpg)
When consumers have the options to see multiple products, like Meta has shown in carousels, helping users figuring out which product to buy is key.
However, with Story Catalog Ads, Meta only shows one product on the screen - changing the mindset of consumers from which to buy to whether to buy or not.
Now you only showcase 1 product; you have 1 shot to make the user make a buying decision. Instead of comparing this product to other products the consumer can’t see in the ad, your job as a marketer is to tell the consumer why to buy this product, and why to buy it from you.
A good example of this are the following 3 Catalog Ads, showing in a subtle way why this product is the perfect one to buy; It is so popular, that it went out of stock, but now it's back - in a limited quantity - so hurry up buying it!
.jpg)
Examples on multiple products vs one product
If you are selling iPhones, the message should then change from comparing the iPhone 14 mini to the other products, to instead show consumers why the iPhone 14 mini is the perfect phone for them.
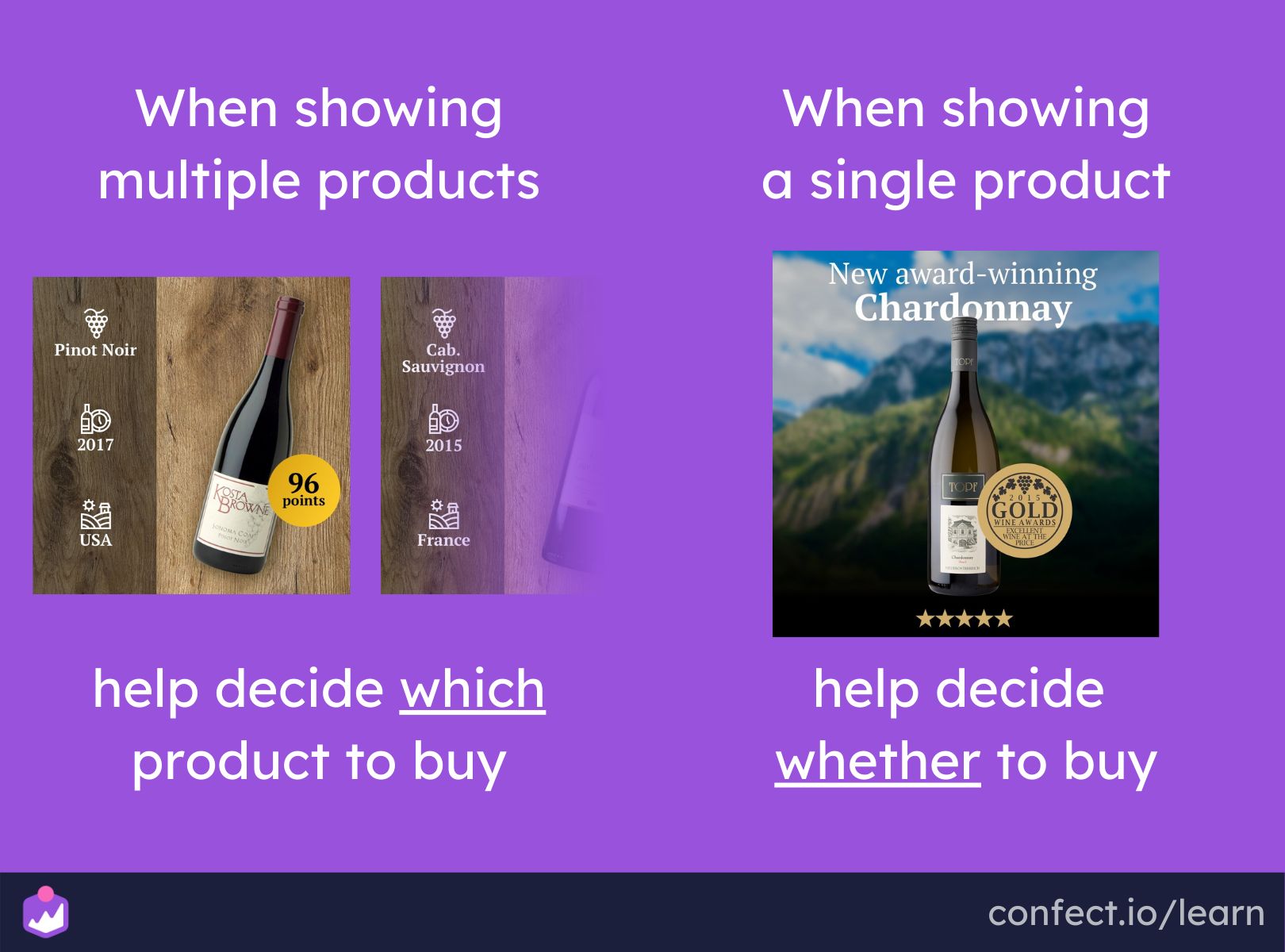
If you are selling wine, and you need to persuade consumers to buy a specific chardonnay, this can be done by showing off all the awards and reviews a wine has received, and by writing “new award-winning chardonnay”. Now the consumer knows whether to buy this product or not.

Whereas if you are selling wine, and you need to persuade consumers to buy some wine from you, this might be done by comparing grapes, prices, regions, and alike.
When you are showing multiple products, as you are in 1:1 and 4:5 feed ads, your job as a marketer is to help consumers decide which product to buy.
When you are showing a single product, as you are in 9:16 Story Catalog Ads, your job as a marketer is to help the consumer decide whether to buy or not.
Implementing Adapt to Placement
Implementing Adapt to Placement is easy if you are using Confect. It consists of two easy steps: Setting up the 9:16 in your catalog, and making sure that your catalog ad is allowed to use the new aspect ratios.
Setting up your Catalog with designs
The first step to using 4:5 images in your feed Catalog Ads and 9:16 images in your story Catalog ads is to make sure your Catalog has 4:5 and 9:16 images on top of your normal images.
This is easy to setup if you are designing your Catalog Ads with Confect. Jimple make a new design variant for 4:5 or 9:16 in your Meta catalog in Confect, so you have these on top of your 1:1 images.
With this, Confect will automatically produce product images in all the possible resolutions and aspect ratios, making your Catalog in Meta ready to use.
You can double check in Meta’s Commerce Manager whether your products have multiple images or not, by going into the single item (product) and seeing which medias that Meta has available. In here, you need to see product images in all the different resolutions.
Setting up your ads with adapt to placement
Now, your Catalog consists of multiple images in multiple resolutions, and you can start using them in your ad.
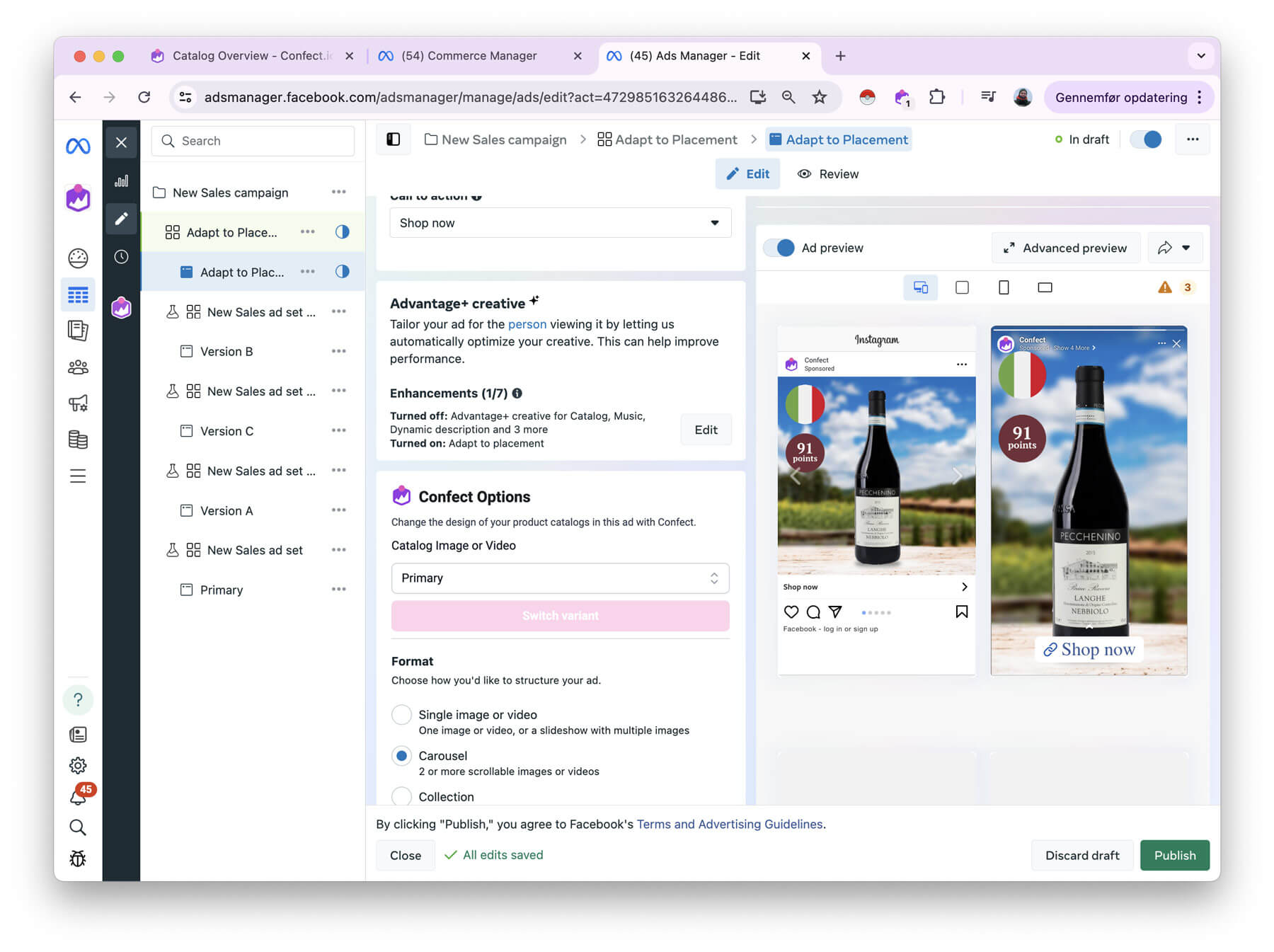
Go to the Catalog Ad you want to use it for, find “Adapt to Placement” in the Advantage+ Creative part of your ad, and turn it on.

Now you have allowed this specific Catalog Ad to adapt your product images based on the placement, making it automatically select the best one for each placement.
If you are using different design variants in Confect, your variants will still be shown at the right time for the right ad if you have selected those via the Confect plugin.
Now with a Catalog consisting of multiple resolutions and aspect ratios - and the ad being allowed to adapt the images to each placement - your consumers will see tailored images for each and every placement. Easy and powerful.
Safe Zones for 9:16 Story Catalog Ads and 4:5 Catalog Ads
For the first time ever, it can be important to understand safe zones when designing Catalog Ads. Safe zones are parts of your design or image that should be able to be cut out without the design losing its essence. In other words, you should probably not insert text and logos here if you want to be sure that Meta doesn’t add buttons or text on top of these.
This is happening because Meta might add elements of top of the image, like your profile name, call to actions, buttons, information about the ad, and alike.
Safe zones has never been an issue before with Catalog Ads or Dynamic Product Ads, since Meta didn’t put overlays or buttons on top of the product images. But this is something to consider now, as especially the 9:16 story format has some important safe zones. Let’s dive into it.
As of mid 2025, Instagram Reels no longer supports 9:16 product images in Catalog Ads. Instead, Reels now use a 4:5 grid layout. This means your preferred_image_tag for 9:16 will not apply to Reels. However, 9:16 images are still used for Instagram Stories, Facebook Stories, and other placements.
Top name and Call to Action button
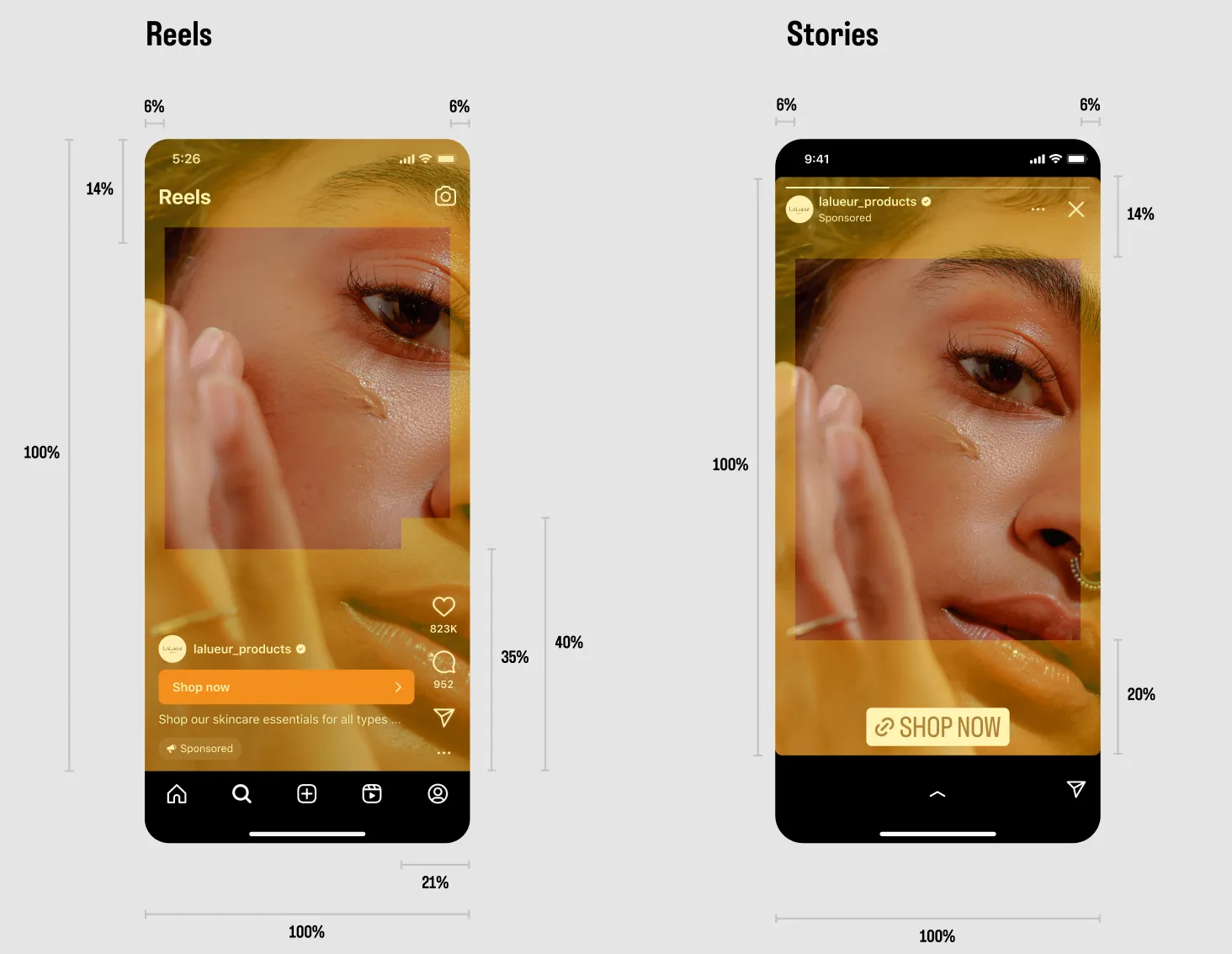
In general across different 9:16 placements, which includes Instagram Stories, Facebook Stories, Facebook Reels, among others - it is important to have the very top and the very bottom of the image as a safe zone.
The top 250 pixels and the bottom 250 pixels of the 1920 pixels tall image should be considered a safe zone. This means that roughly the top 10-20% and the bottom 10-20% of the image should be considered a safe zone. Here is Meta's overview of safe zones:

The top is used across all placements, for stories to showcase the advertiser and how far you are, for Reels other elements.
The bottom is also used across all placements, though more for Reels than for Stories. For Stories, buttons will be inserted here - where Reels will have your ad copy, the name of the advertiser, and a lot of buttons in the right side.
Reels specifically also have buttons to the right, which makes it a bad idea to insert key information here as well.
Confect has gridlines for every 10% of your design canvas, so it’s easy to see where these safe zones are when moving objects in your design.
Keeping key info centered to avoid cropping
Meta is always testing new formats and ways of showing ads, and here in August 2024, they are sometimes in Story and Reel mode, showing multiple products in small square tiles - by cropping your 9:16 product images into the middle.
This means that your 9:16 design will be featured in the background - showing the full product - and smaller tiles with cropped 9:16 images will be shown in square tiles in the bottom left corner.
.jpg)
If this is happening to your ads as well, you should make sure to treat your 9:16 designs with safe zones around the center of your ad as well: Making the very most important information fit pretty into a 1:1 square box in the middle of your 9:16 design.
4:5 safe zones
When designing for 4:5, the placements you will end up using is the same feed placements as your 1:1 designs. Because of this, you don’t have to worry about safe zones when designing for 4:5 - just like when designing for 1:1.
Using 9:16 Story Catalog Ads on Tiktok and Snapchat
Even though Meta just recently opened up for Story Catalog Ads on Facebook and Instagram, both Snapchat and TikTok have been able to show Dynamic Product Ads and Catalog Ads in story format for a long time.
.jpg)
So, if you are already planning to make 9:16 designs for Meta, there’s no reason not to use these design templates in your Catalog Ads on TikTok and Snapchat, too - and with Confect, they are easy to reuse.
TikTok Catalog Ads in 9:16
If you want to implement 9:16 Catalog Ads designs in your TikTok ads, just make a TikTok catalog in Confect, select 1080x1920 as the Resolution, and pick your 9:16 design. You can setup design rules just like you do in your normal Catalog Ads and Dynamic Product Ads as well.
When you have implemented this new Confect catalog for TikTok, your Catalog Ads on TikTok will automatically get the new 9:16 design.
Snapchat Catalog Ads in 9:16
Snapchat is the social media that invented stories, so of course this has been possible to use on Snapchat for many years. And the way to accomplish it is very similar to TikTok: just make a Snapchat catalog in Confect, select 1080x1920 as the Resolution, and pick your 9:16 design. You can setup design rules just like you do in your other platforms as well.
Just like TikTok, when you have implemented this new Confect catalog for Snapchat, your Catalog Ads on Snapchat will automatically get the new 9:16 design.
Want more from video formats? Here’s how to make effective Product-Level Video Catalog Ads that fit every screen.
Key takeaways when using Meta's Adapt to Placement to show Story Catalog Ads
So, that was a looooot of information - on an important topic. As said in the beginning, designing your Catalog Ads specifically for 4:5 and 9:16 placements like Story and Reels can be very important, if you as an advertiser want to improve your performance and build your brand.
If you want to get started designing your Catalog Ads in 4:5, 9:16, and 1:1, you can try out Confect for free right here. With Confect, it's easy to design your Catalog Ads, and make show up just like you want them to, across all placements and marketing channels.
Have a fun time designing in 9:16, 4:5, and of course 1:1.
Try Confect for Free
Confect can help you to create great-looking Catalog ads and Dynamic Product ads for Facebook, Instagram, TikTok, Snapchat and Pinterest.
